What Does "Modern" Really Mean
You’ve almost definitely seen it. “Modern Website”. “Modern Browser”. “Modern Programming Language”. What do they mean? Who decides what is “modern” and what isn’t?
Well, as with many things, there is no black-and-white answer. The shortest answer would be, in terms of the web, modern means those things (sites, languages, Content Management Systems, browsers, etc.) that include some thought at their core that addresses historic problems and accommodates some or all of the modern advances we have made in computing and computer theory.

You’ve almost definitely seen it. “Modern Website”. “Modern Browser”. “Modern Programming Language”. What do they mean? Who decides what is “modern” and what isn’t? Well, as with many things, there is no black-and-white answer. The shortest answer would be, in terms of the web, modern means those things (sites, languages, Content Management Systems, browsers, etc.) that include some thought at their core that addresses historic problems and accommodates some or all of the modern advances we have made in computing and computer theory.
Modern Programming
Let’s start with a small example. One of the most important features of a programming language on the web these days is the ability to handle requests asynchronously. Essentially this means I can do other tasks while waiting for information that I have requested from some other location. In non-modern, synchronous programming I would have a series of events like this:
- Ask for data from server [100ms]
- Wait for response (no matter how long that takes) [200ms]
- Do something with the information received [100ms]
- Do something else [100ms]
- Do something else [100ms]
Total time: 600ms
With modern, asynchronous programming I could do the same tasks as follows:
- Ask for data from server [100ms]
- Do something else (while waiting for response) [100ms]
- Do something else [100ms]
- Receive response with the data and do something with it [100ms]
Total time: 400ms
Now 200 milliseconds is not a significant amount of time. However, if you have to make 10 requests in a certain chain of events, that turns into 2 whole seconds of doing nothing at all on top of the normal processing time. That has a massive impact when you consider the effect load time has on your conversion rate. Asynchronous processing is just one in a very long list of features that “Modern” programming languages include. There are many others that increase performance, security, maintainability and many more.
Modern Browsers
The simple answer for modern browsers is that they can process and understand the features included in modern programming languages. Some of the advances in the pure web languages (HTML & CSS) have resulted in the current versions of HTML5 & CSS3. There have been many updates in these in both built-in functionality and suggested usages. A simple example of this is improved separation of concerns. In previous paradigms, you may have seen an HTML tag like “”. This simply says, “this is the body section and I want a black background”. The problem is that you can’t do everything in HTML. So then you would have something else like “” and in the CSS file you would have “body:{margin:5px;}” to add a margin to the page. Then when you have a style that doesn’t show correctly, you have to search both files to find out which location the problem is in. With HTML5 and CSS3, style attributes in the html tags are not supported (outside of an explicit “style” attribute). Now you would simply have “” and in the CSS “body{background:black;margin:5px;}”. Now all the styles are in one place and all the structure is in another. You will now always know where to go to change/fix things.
Modern Websites
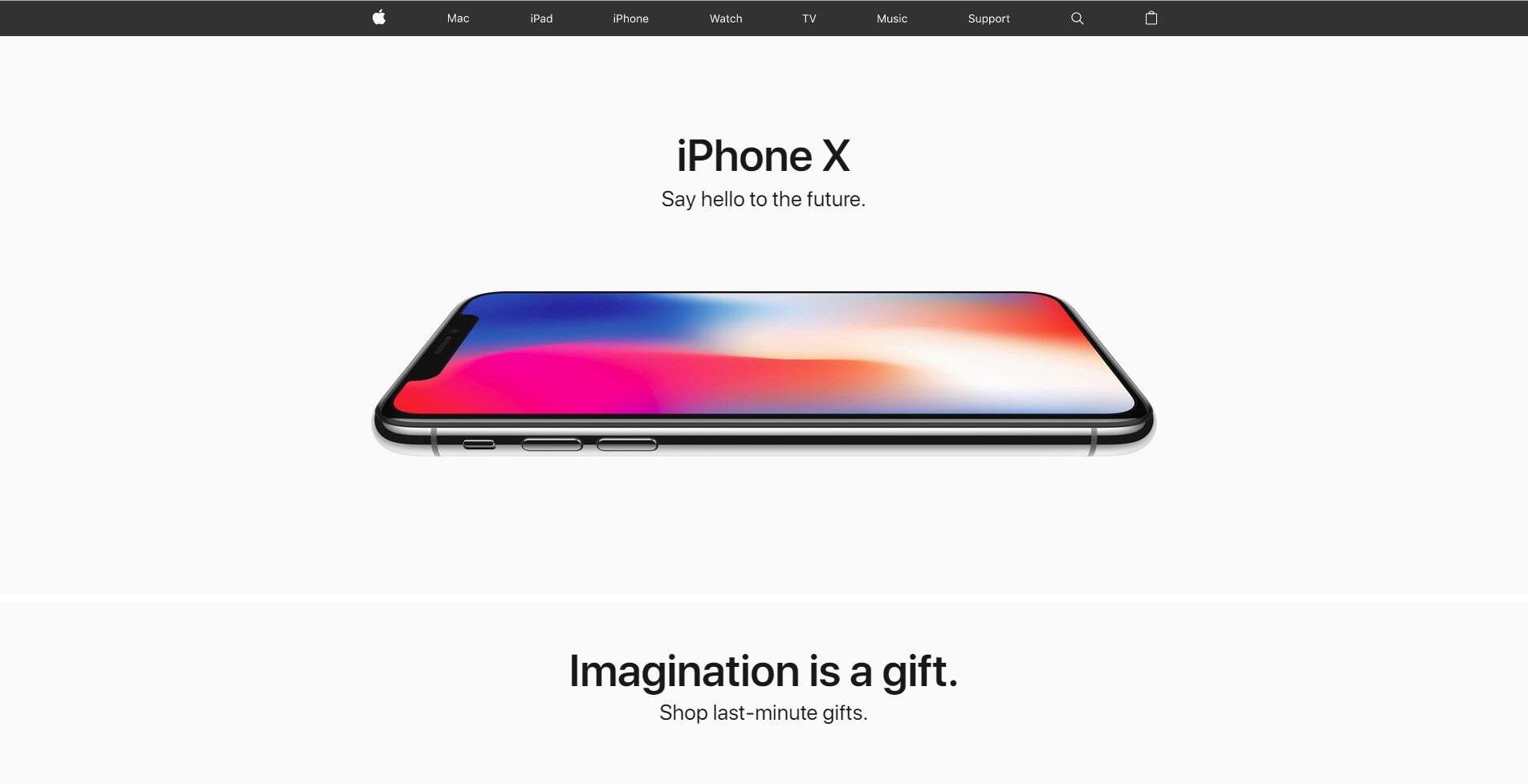
Again, the simple answer is, “a modern website is a website that employs the best practices from a user side and from a development side”. Some examples would be things like clean, minimal layouts. This is probably the most ubiquitous use of the “modern” tag. Modern websites make use of white-space. As the web grew more powerful, we started to believe that we had to use all that power to be modern. Alison Krauss taught us a valuable lesson. She taught us that sometimes “you say it best when you say nothing at all”. Sometimes the most powerful statements are the most succinct and to the point. Einstein said “If you can’t explain it to a six year-old, you don’t understand it yourself”. Modern websites take this into account. Want proof? Look at Apple’s home page:

The page is about 90% white-space and still gets the point across about their product.
Why should you care?
You may be asking, “So why does any of this matter if I’m not a developer?” The answer, you want visitors, and this is what they want. You can spend hours on the internet looking at charts and data about conversion rates, bounce rates, time on page, click-through %’s and mounds of other metrics. They all support this conclusion. User’s prefer simple, clean layouts that load fast and make sense. Google has been taking this into account more and more in their search ranking algorithms. Ranking factors like PageSpeed, Image Optimization, W3C Validation (checking if your code is sloppy or not), and User-Friendly Layouts have been climbing in importance for years and will continue to do so. If you want that high ranking and high conversion rate, you need to be aware of this trend and if you aren’t accounting for it, you may find yourself losing ground quickly. If you want to be at the top of the rankings and the first though in your industry, give us a call.